Developing an intuition for the HSL color model
Unlike RGB and HEX, the HSL colour model is relatively easy for humans to wrap their heads around. Let’s try to build that intuition!
HSL—Hue, Saturation, Lightness.
##Hue
Hue is a value from 0 to 360. If that reminds you of circles and degrees, you’re right!

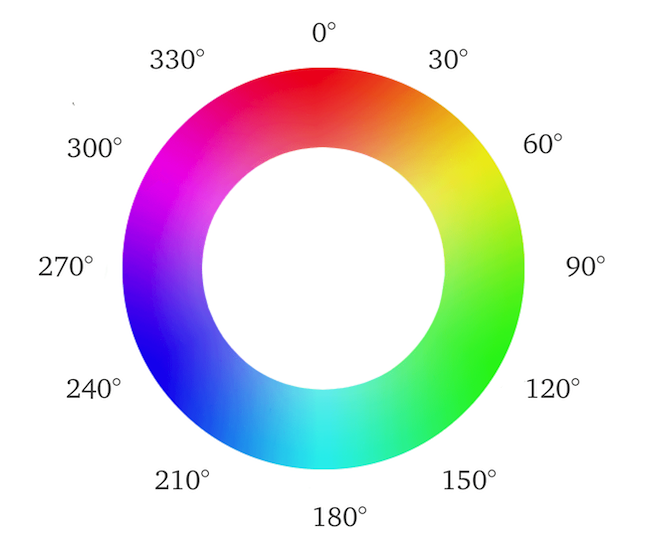
Hue color wheel with angles labelled at 30 degree intervals
Source: Sara Soueidan's post about HSL
The hues at 60 degree intervals are worth memorizing. Use a mnemonic, perhaps.

Swatches of Red (<code>0</code>), Yellow (<code>60</code>), Green (<code>120</code>), Cyan (<code>180</code>), Blue (<code>240</code>) and Magenta (<code>300</code>). <code>360</code> is identical to <code>0</code>
Red — Yellow — Green — Cyan — Blue — Magenta
The hues between these are graded gradually, as you’d expect.
##Saturation
Saturation is a percentage. It goes from “gray” (0%) to “dull” to “vivid” (100%).
Vividness

Swatches of <code>hsl(0, x, 50%)</code> with <code>x</code> varying from <code>0%</code> to <code>100%</code> in <code>10%</code> increments
##Lightness
Lightness is also a percentage. It goes from “black” (0%) to “neutral” (50%) to “white” (100%).
Brightness

Swatches of <code>hsl(0, 100%, x)</code> with <code>x</code> varying from <code>0%</code> to <code>100%</code> in <code>10%</code> increments
Keep in mind that the neutral value of lightness is 50%. Moving to the left or right takes you towards black and white respectively.
##Saturation vs Lightness
I sometimes find the distinction between saturation and lightness tricky.
Note how low, medium, and high values of saturation and lightness combine:

Swatches of <code>hsl(0, x, y)</code> with <code>x</code> and <code>y</code> varying from <code>25%</code> to <code>75%</code> in <code>25%</code> increments. <code>x</code> is on the y axis, <code>y</code> is on the x axis
Here’s an expanded version of this matrix:

Swatches of <code>hsl(0, x, y)</code> with <code>x</code> and <code>y</code> varying from <code>0%</code> to <code>100%</code> in <code>10%</code> increments. <code>x</code> is on the y axis, <code>y</code> is on the x axis
##Grayscale
When saturation is at exactly 0, the hue value becomes irrelevant and varying the lightness value gives you grayscale swatches!

Swatches of <code>hsl(*, 0%, x)</code> with <code>x</code> varying from <code>0%</code> to <code>100%</code> in <code>10%</code> increments
When lightness is set to 0%, we get Black (#000000) regardless of hue and saturation. Similarly, when lightness is set to 100%, we get White (#ffffff).

Swatches of black and white
Hopefully this has left you with a better intuition of how the HSL parameters affect the color they represent! Consider taking a little quiz I built earlier to test your grasp.
Shreyas Minocha